|
|
@@ -1,9 +1,42 @@
|
|
|
<!-- 帮助说明 -->
|
|
|
<template>
|
|
|
<view class="content">
|
|
|
- <image src="@/static/images/mine/banner@2x.png" mode="widthFix" class="banner"></image>
|
|
|
- <view class="content1">
|
|
|
- <image src="@/static/images/mine/content.png" mode="widthFix" class="content-img"></image>
|
|
|
+ <u-navbar leftText="返回" title="操作流程" placeholder titleStyle="font-size:36rpx;font-weight:700" :autoBack="true">
|
|
|
+ <view class="u-nav-slot" slot="left">
|
|
|
+ <u-icon name="arrow-left" size="20" color="#303137"></u-icon>
|
|
|
+ </view>
|
|
|
+ <view class="u-nav-slot" slot="right">
|
|
|
+ <view class="top-right" v-if="!isShowType" @click="btnClick(false)">
|
|
|
+ 切换简洁版
|
|
|
+ </view>
|
|
|
+ <view class="top-right" v-if="isShowType" @click="btnClick(true)">
|
|
|
+ 切换图示版
|
|
|
+ </view>
|
|
|
+
|
|
|
+ </view>
|
|
|
+ </u-navbar>
|
|
|
+ <image src="@/static/images/mine/jjb.png" mode="widthFix" class="banner" v-if="isShowType"></image>
|
|
|
+ <view class="content1" v-if="!isShowType">
|
|
|
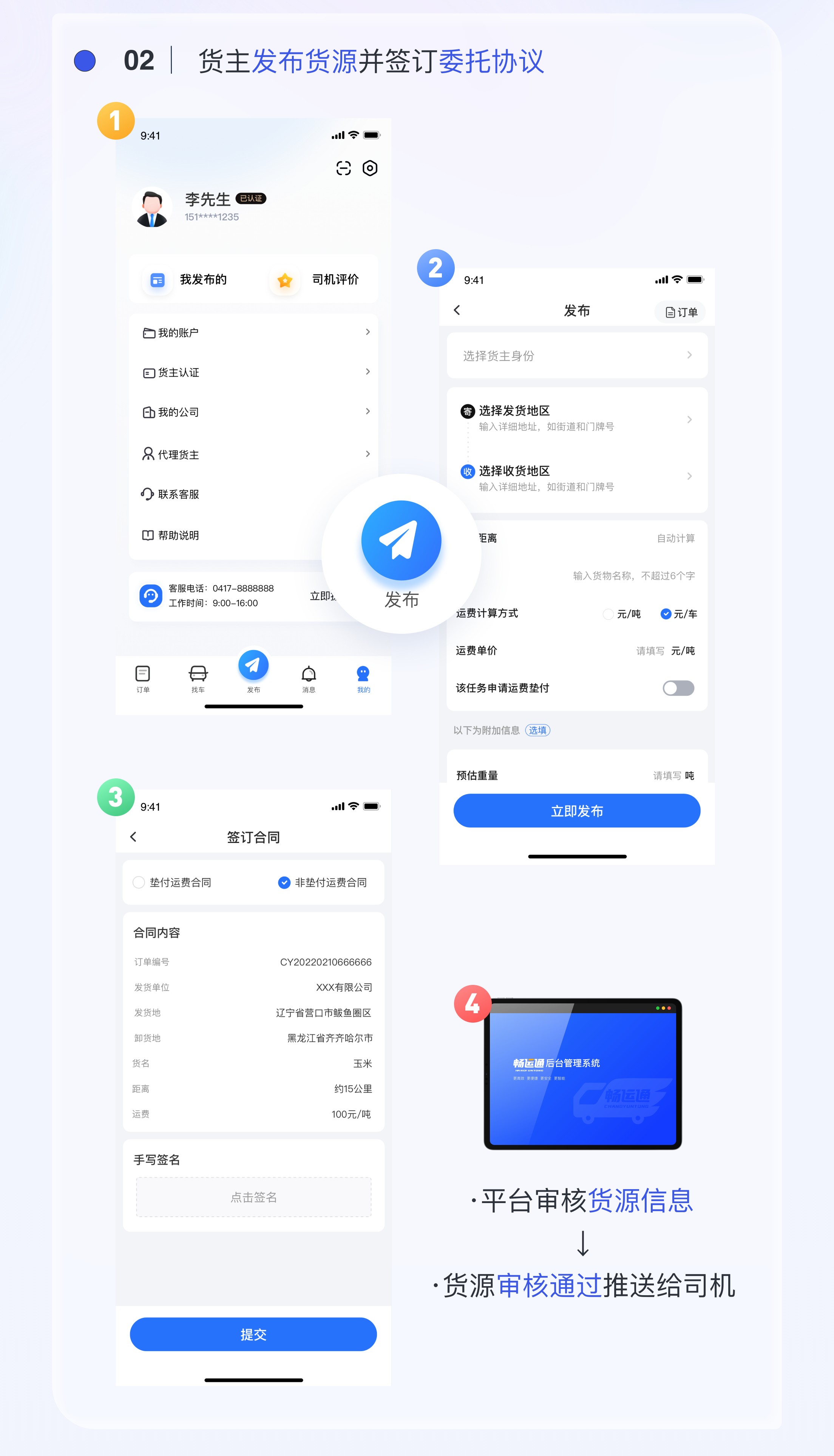
+ <image src="@/static/images/mine/tsb/1.png" mode="widthFix" class="content-img">
|
|
|
+ </image>
|
|
|
+ <image src="@/static/images/mine/tsb/2.png" mode="widthFix" class="content-img">
|
|
|
+ </image>
|
|
|
+ <image src="@/static/images/mine/tsb/3.png" mode="widthFix" class="content-img">
|
|
|
+ </image>
|
|
|
+ <image src="@/static/images/mine/tsb/4.png" mode="widthFix" class="content-img">
|
|
|
+ </image>
|
|
|
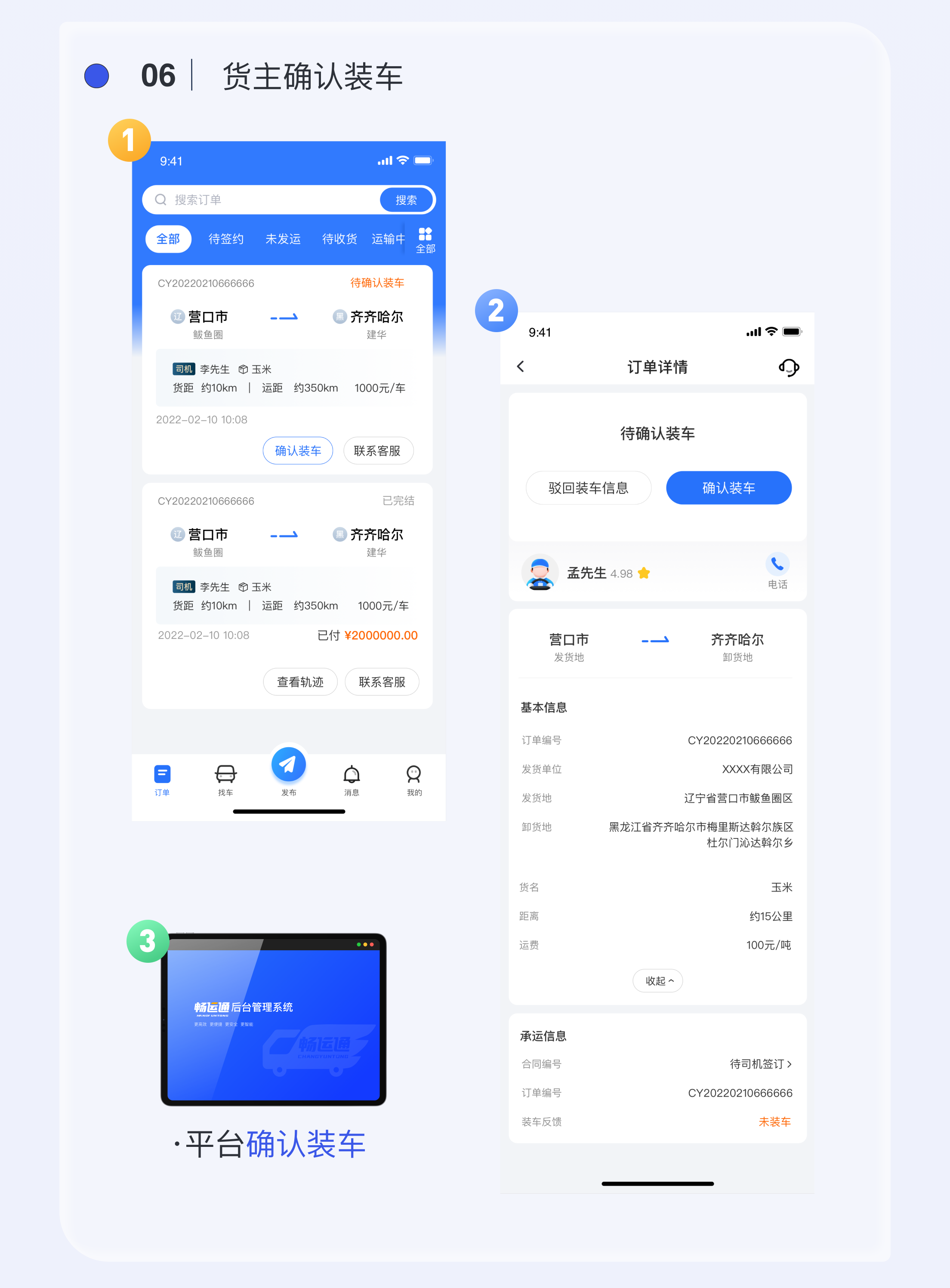
+ <image src="@/static/images/mine/tsb/5.png" mode="widthFix" class="content-img">
|
|
|
+ </image>
|
|
|
+ <image src="@/static/images/mine/tsb/6.png" mode="widthFix" class="content-img">
|
|
|
+ </image>
|
|
|
+ <image src="@/static/images/mine/tsb/7.png" mode="widthFix" class="content-img">
|
|
|
+ </image>
|
|
|
+ <image src="@/static/images/mine/tsb/8.png" mode="widthFix" class="content-img">
|
|
|
+ </image>
|
|
|
+ <image src="@/static/images/mine/tsb/9.png" mode="widthFix" class="content-img">
|
|
|
+ </image>
|
|
|
+ <image src="@/static/images/mine/tsb/10.png" mode="widthFix" class="content-img">
|
|
|
+ </image>
|
|
|
</view>
|
|
|
</view>
|
|
|
</template>
|
|
|
@@ -12,8 +45,14 @@
|
|
|
export default {
|
|
|
data() {
|
|
|
return {
|
|
|
-
|
|
|
+ isShowType: true
|
|
|
};
|
|
|
+ },
|
|
|
+ methods: {
|
|
|
+ btnClick(type) {
|
|
|
+ console.log(type)
|
|
|
+ this.isShowType = !type
|
|
|
+ }
|
|
|
}
|
|
|
}
|
|
|
</script>
|
|
|
@@ -28,11 +67,19 @@
|
|
|
}
|
|
|
|
|
|
.content1 {
|
|
|
- margin: 20rpx;
|
|
|
- padding: 20rpx;
|
|
|
- background: #F4F8FF;
|
|
|
- border-radius: 20rpx;
|
|
|
+ width: 100%;
|
|
|
display: flex;
|
|
|
- justify-content: center;
|
|
|
+ flex-direction: column;
|
|
|
+
|
|
|
+ .content-img {
|
|
|
+ width: 100%;
|
|
|
+ }
|
|
|
+ }
|
|
|
+
|
|
|
+ .top-right {
|
|
|
+ background: #F7F8FA;
|
|
|
+ padding: 11rpx 23rpx;
|
|
|
+ border-radius: 33px;
|
|
|
+ font-size: 700;
|
|
|
}
|
|
|
</style>
|