# hx-jump-ball 用于加入购物车的跳跃效果
特效组件
本组件目前兼容H5、5+APP。

### 使用案例:
[使用案例:HX商城。模版地址:https://ext.dcloud.net.cn/plugin?id=1352](https://ext.dcloud.net.cn/plugin?id=1352)
### 本组件支持模式:
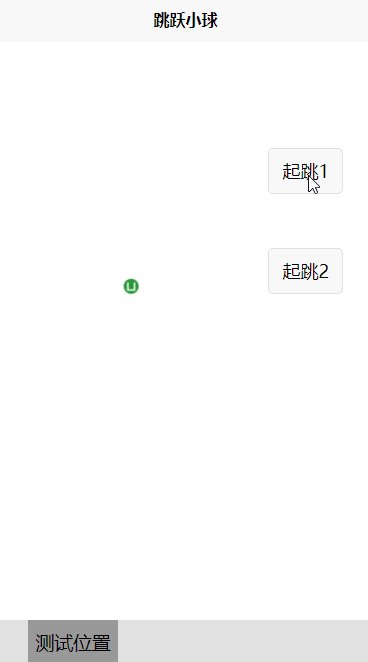
1. 主要应用在购物车添加商品时的动态效果
### 使用前提
注意HBuilder X 2.4.7版本以下 H5 是没有效果的,app有;所以赶紧升级编辑器!!!
### 使用方式
页面使用需在 ``` script ``` 中引用组件
``` javascript
import hxJumpBall from "@/components/hx-jump-ball/hx-jump-ball.vue"
export default {
components: {hxJumpBall}
}
```
### 属性
#### 基本属性
| 名称 | 类型 | 默认值 | 描述 |
| ----------------------------|--------------- | ---------------------- | ---------------------------------------------------|
| element | Array | [] | `[起跳元素,终点元素]`必填项,可以动态改变起跳元素,使用方式看demo |
| start | Number | 1 | 想要执行一次动画,需要改变该值(每次加一或减一) |
| ballWidth | Number | 15 | 小球宽度 |
| ballHeight | Number | 15 | 小球高度 |
| backgroundColor | String | reg | 小球颜色 |
| backgroundImage | String | '' | 小球图片 |
| index | Number | 1 | 堆叠顺序(z-index 参数) |
| bezier | String | cubic-bezier(.6,-0.63,.94,.71) | 贝塞尔曲线,如果你想调整小球跳跃高度只需调整第二个参数 (-1 ~ 1) |
| speed | Number | 800 | 下落速度(毫秒) |
### 事件
| 名称 | 参数 | 描述 |
| -----------------|------------------| --------------------------|
| @msg | res | 执行成功返回{code:0} ,失败返回{code:1,error:'info'} |
## 使用例子
### html
``` html
```
### javacript
``` javacript
```
### css
```
```